Credit card application, validation and support
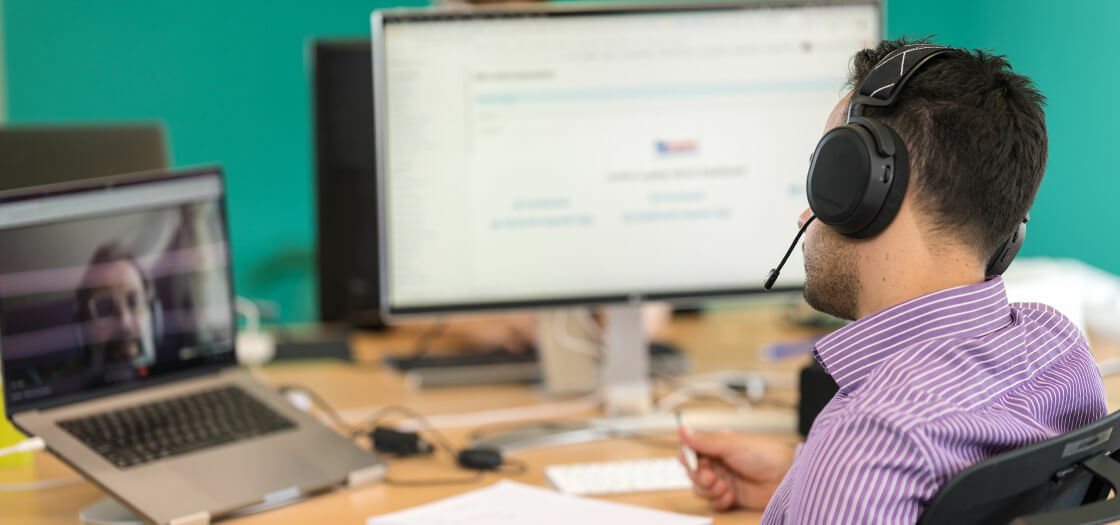
On behalf of Viseca, we developed the new credit card cockpit for a swiss bank where Viseca operators handle the whole application, validation and support process.
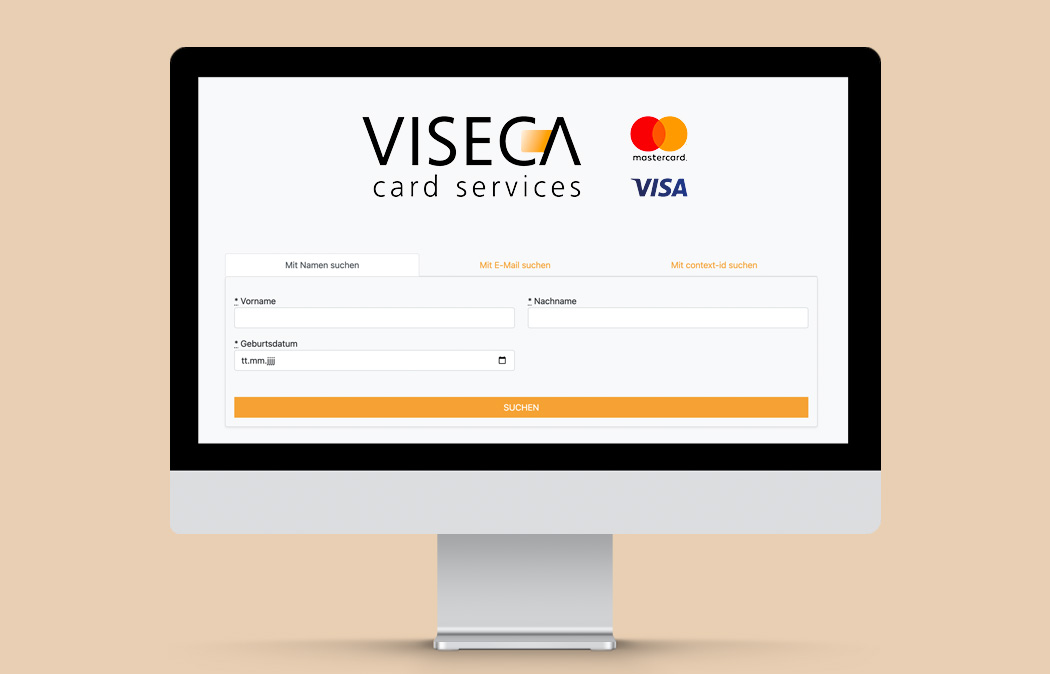
The cockpit consists of an upload function through which Viseca operators can submit the scanned credit card applications to the system. This is followed by a validation check of all personal and financial details, including enclosures such as identity cards or similar. After confirmation of all data, the system triggers an automated mailing via Swiss Post with a confirmation and the physical credit card.
All applications and their statuses can be accessed via the cockpit and can thus be viewed by the support team in case of queries from the applicant. On a dashboard, Viseca operators find each credit card application and can see exactly what status an application is currently in or why it was rejected, for example.
In the first three months after the go live more then 130'000 applications were processed and the same amount of letters was sent!
Provided Services
Link to project



We have been working with Renuo for many years and did not hesitate when it came to assigning the project for the credit card cockpit. Despite a tight schedule, Renuo provided us with a flawless and efficient solution. We are very satisfied with this collaboration.
Fabio Velardi, Viseca Payment Services SA
A smooth and user-friendly app thanks to Rails 7, import maps and turbo
This credit card cockpit is our first Rails 7 application. It uses all new technology to deliver CSS and Javascript like for example «import maps». Import maps let you import JavaScript modules using logical names that map to versioned/digested files – directly from the browser. So you can build modern JavaScript applications using JavaScript libraries made for ES modules without the need for transpiling or bundling. This frees you from needing Webpack, Yarn, npm, or any other part of the JavaScript toolchain. All you need is the asset pipeline that's already included in Rails. With this approach you'll ship many small JavaScript files instead of one big JavaScript file.
We also used Turbo on this project for the first time. Turbo lets you carve up a page into independent frames, which can be lazy-loaded and operate as independent components. It finally helps you make partial page updates. This was important for this project as Viseca operators work with a scanned credit card application on one side and data input fields on the other. When going through the PDF they validate data throughout various steps. If we didn't use turbo each of these steps would force a page reload and therefore lose the current view inside the PDF. This way we can update the validation steps separately to the PDF view. (By the way: We provide some open sourced examples of what you can do with Turbo here.)
Something else we've implemented to make the Viseca operators live easier was an individual QR code, which is sent with each contract to the applicants. When sending it signed back to Viseca, the operators only need to upload the file and via the QR code the systems matches the contract automatically to the corresponding application. Beforehand the operators had to match those manually. So in many ways our solution makes the credit card validation process much smoother and more user-friendly.