Kreditkarten-Cockpit
Kreditkarten-Antragsbearbeitung und Statusübersicht
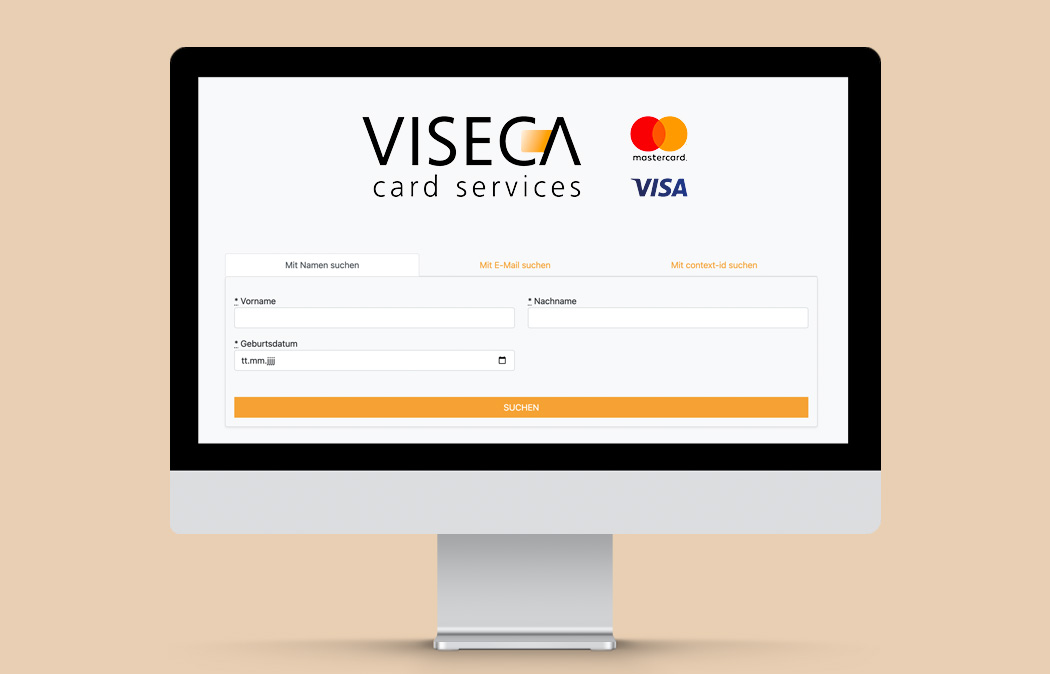
Im Auftrag der Viseca entwickelten wir das neue Kreditkarten-Cockpit für eine Schweizer Bank. Darüber können die Mitarbeitenden von Viseca neue Kreditkarten-Anträge erfassen und validieren.
Das Cockpit besteht aus einer Upload-Funktion, über die die eingescannten Kreditkarten-Anträge hochgeladen werden. Es folgt die Überprüfung aller persönlichen und finanziellen Angaben inklusive der Beilagen wie Ausweisen oder ähnlichem. Nach der Bestätigung aller Daten, löst das System einen automatisierten Postversand mit der Antragsbestätigung und der physischen Kreditkarte aus.
Alle Anträge sowie deren Status sind über das Cockpit abrufbar und können bei Rückfragen der Antragsstellenden vom Support-Team eingesehen werden. Auf einem Dashboard sehen die Mitarbeitenden von Viseca jeden einzelnen Kreditkartenantrag und können genau nachvollziehen, in welchem Status sich ein Antrag befindet oder weshalb er beispielsweise abgelehnt wurde.
In den ersten drei Monaten nach dem Go-Live wurden über die Applikation mehr als 130'000 Anträge bearbeitet und die gleiche Anzahl Briefe verschickt!
Erbrachte Leistungen
Link zum Projekt



Wir arbeiten seit vielen Jahren mit der Renuo und zögerten nicht, als es um die Projektvergabe des Kreditkarten-Cockpits ging. Trotz engem Zeitplan lieferte uns die Renuo eine einwandfreie qualitative und leistungsfähige Lösung. Wir sind sehr zufrieden mit der Zusammenarbeit.
Fabio Velardi, Viseca Payment Services SA
Eine reibungslose und bedienungs- freundliche Anwendung dank Rails 7, import maps und Turbo
Dieses Kreditkarten-Cockpit ist unsere erste Rails 7 Anwendung. Sie nutzt alle neuen Technologien zur Auslieferung von CSS und Javascript, wie zum Beispiel sogenannte «import maps». Mit import maps werden JavaScript-Module mit logischen Namen importiert, die auf versionierte Dateien verweisen – direkt aus dem Browser. So werden moderne JavaScript-Anwendungen mit JavaScript-Bibliotheken erstellt, ohne dass transpiling oder bundling erforderlich wird. Dadurch sind wir nicht mehr auf Webpack, Yarn, npm oder einen anderen Teil der JavaScript-Toolchain angewiesen. Alles, was wir brauchen, ist die Asset-Pipeline, die bereits in Rails enthalten ist. Mit diesem Ansatz liefern wir viele kleine JavaScript-Dateien anstelle einer grossen aus.
Bei diesem Projekt haben wir ausserdem zum ersten Mal Turbo eingesetzt. Mit Turbo können wir eine Seite in unabhängige Frames zerlegen, die dann mit geringer Verzögerung geladen werden können und als unabhängige Komponenten funktionieren. Partielle Seitenaktualisierungen sind dadurch möglich. Dies war für dieses Projekt wichtig, da die Mitarbeitenden der Viseca mit einem gescannten Kreditkartenantrag auf der einen Seite und Dateneingabefeldern auf der anderen Seite arbeiten. Wenn sie das PDF durchgehen, validieren sie die Daten in verschiedenen Schritten. Ohne Turbo würde jeder dieser Schritte einen Seitenreload auslösen und damit die aktuelle Ansicht im PDF verloren gehen. Mit Turbo können wir die Validierungsschritte getrennt von der PDF-Ansicht aktualisieren. (Anmerkung: Wir stellen allen Interessierten auf dieser Seite einige open source Anwendungsbeispiele von Turbo zur Verfügung.)
Noch etwas, was wir implementiert haben, um dem Viseca-Team das Leben zu erleichtern, war ein individueller QR-Code, der mit jedem Vertrag an die Antragsstellenden geschickt wird. Das System ordnet den zurückgesendeten, unterschriebenen Vertrag via QR-Code automatisch dem entsprechenden Antrag zu. Zuvor mussten die Mitarbeitenden Vertrag und Antrag manuell abgleichen. Unsere Lösung macht also in vielerlei Hinsicht den Prozess der Kreditkartenvalidierung reibungsloser und bedienungsfreundlicher.