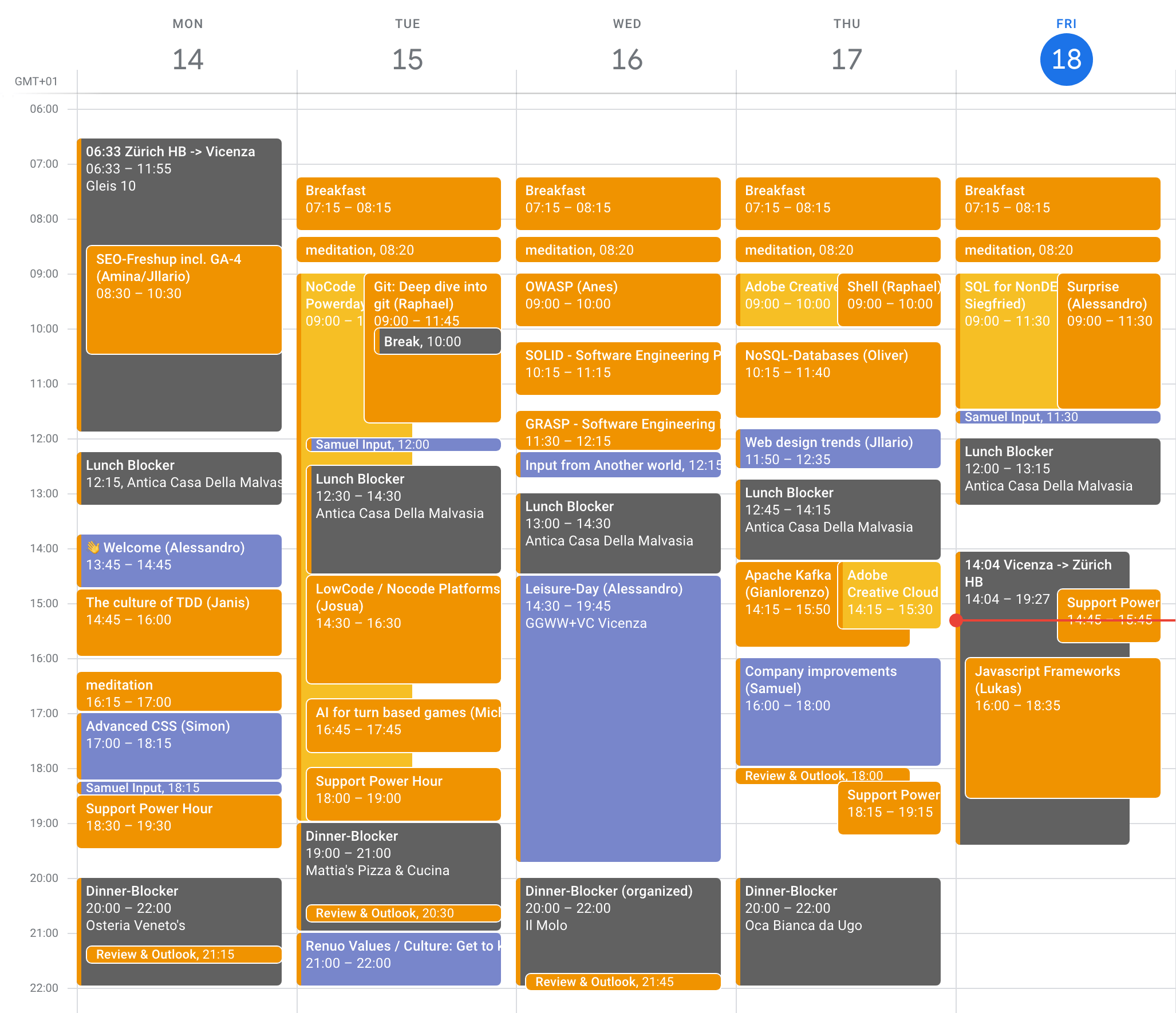
Our Learning Week 2022 took us to beautiful Italy, Vicenza to be precise. After a six-hour train ride, we found ourselves in this elegant and culturally rich city and began our learning journey. The five days we spent together in Italy were divided into different learning blocks. All participants were responsible for at least one block and had prepared it intensively in advance. Hereby we would like to share the contents of these different technical or company-related units with you.

Day 1
Meditation
We started each day with a half-hour meditation session. Ignacio introduced us to the art of mindfulness and gave us valuable tools to feel, relax and fill our bodies and minds with new energy.
SEO Fresh Up
Our first block included an intro into the new Google Analytics 4 property since the former Universal Analytics will no longer process new data in standard properties beginning July 2023. Biggest changes next to the new interface include by default activated IP anonymisation and that GA4 offers one solution for Web and Apps. For our customers we have set up a new GA4 property for their projects already and we plan a virtual intro/workshop to get to know the new interface at the beginning of 2023.
This input was followed by an overview of the three SEO focus trends for 2023: visibility, usability and content. By using metadata, the search console, sitemaps, robots.txt files we first need to make sure that our website or app is findable through search engines. Then by reducing the page size, the image sizes, and minimising caches we aim to make the project fast and by using a responsive design, ideal button sizes, and dark mode we make it beautiful. Lastly by publishing current, up to date information and by using moving content such as videos or interactive elements we make the website or app interesting to use. The goal of all these trends is to offer the website users an ideal user experience, to reach a long length of stay and a low bounce rate so that in the end Google and co reward us with a high ranking.
The block was prepared by Amina and Jllario and followed by an interactive session, where we updated our SEO checklist and the content on the Renuo website.
The culture of TDD
TDD, or Test Driven Development, is a necessary skill when developing to create software that is made to be understandable, readable and testable for years to come. Janis’ Block about it was a great way to visually remind everyone of that.
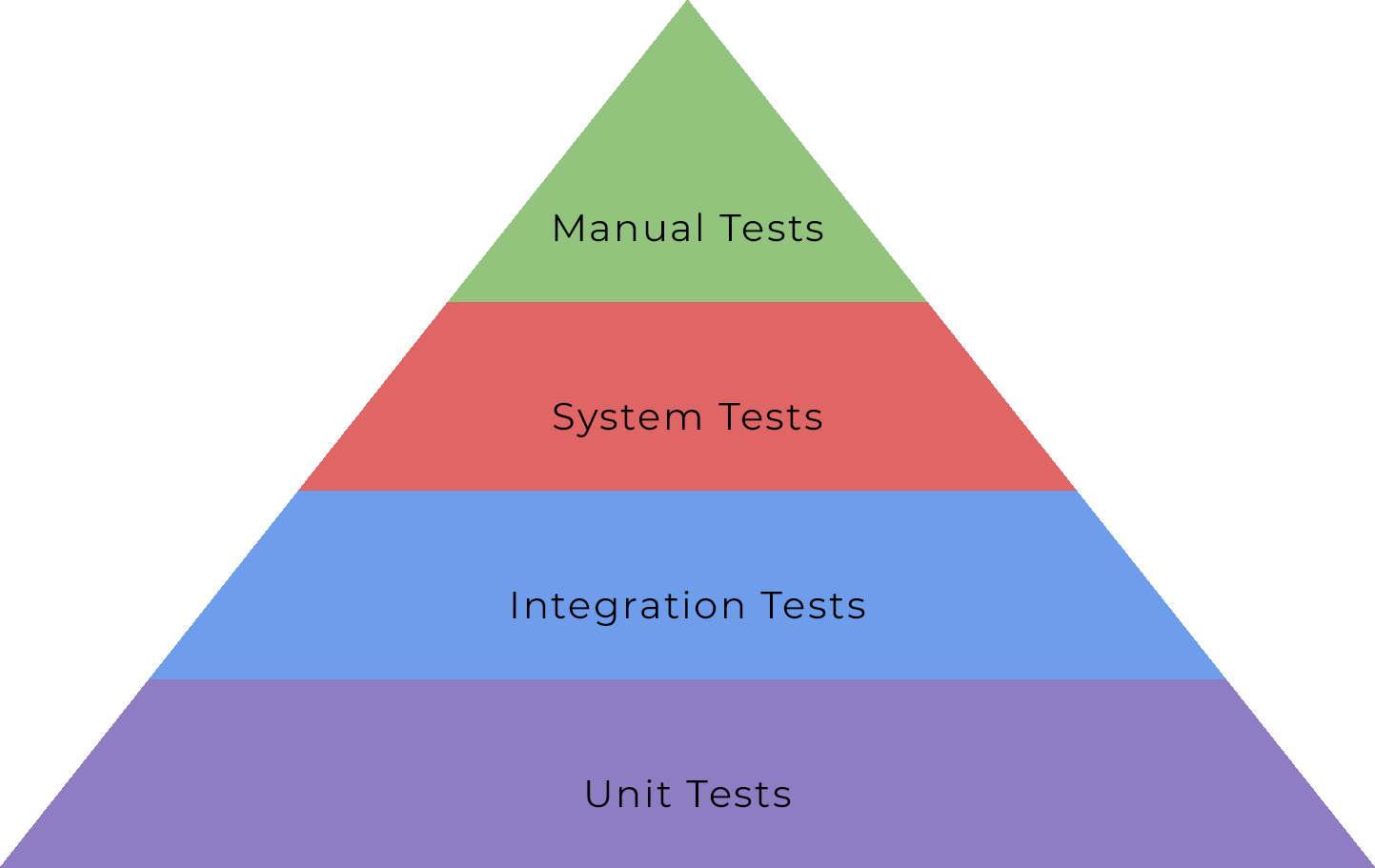
We started by going through examples where it was done and also where it wasn’t. Most importantly: Janis differentiated between different types of tests and their importance with the help of the testing pyramid.

The following exercise consisted of the company creating groups of two and picking some small but complex algorithm that the group thought would be interesting to try to come up with on a test-driven basis. At the end of the block everyone had software that was tested line after line, making it ideal for long-term maintenance and that’s exactly what you would want to get when you work with developers: Code that lasts.
Advanced CSS
The world of web development changes rapidly and even for young and knowledgeable developers an update in its complexities is important. Simon’s goal with a presentation about advanced CSS had exactly that in mind.
He started off with the up- and downsides of SCSS today compared to CSS, which seems to adopt more and more of its features (like nesting in the near future). The conclusion was that SCSS is still very valid and probably will be for the time to come.
Then he went over some new CSS features, such as aspect-ratio, content-visibility or @container, which he experimented with.
After the entire company tried to implement some advanced CSS features like @keyframes to realise an animated hamburger button like the one used on the mobile view of sbb.ch.
Feelings in meetings
Samuel talked to us in this block about why it is important to talk about feelings in meetings. First, we looked at why we always start our bi-weekly company meeting with a personal round where everyone briefly looks back at the last two weeks and tells the others how they are feeling. There are three reasons why we do this:
- These so-called check-ins help us to estimate what the mood in the room is like right now. Knowing this, the following meeting can be better aligned.
- The check-ins help to remove personal/private distractions from the room: once unpleasant feelings have been expressed for the first time, they lose their relevance, at least temporarily.
- During such check-ins, everyone speaks up once. Hearing oneself out loud in front of the other participants lowers the hurdle to speak later in the meeting.
We then looked at what feelings are better addressed during, rather than after, a meeting. We collected statements like
- I am disappointed that ...
- I am very excited because ...
- I am surprised that ...
- I am frustrated that ...
If such statements are only brought up after the meeting on the way to the elevator, sooner or later there will be complications in the project or a next meeting will be necessary.
In summary, what we took away from this lesson is that feelings influence our behavior and our behavior influences our performance. Personal check-ins before or during meetings cannot be labelled as insignificant small talk. Talking about feelings in meetings prevents misunderstandings, ensures better cooperation and saves time in the long run.
Day 2
Meditation
LowCode / Nocode tools
LowCode / Nocode platforms are springing up like mushrooms. Reason enough for us to take a look at them. In this session, Josua first explained what such tools promise us in the first place: Microsoft talks about the fact that with their LowCode tool, «anyone with a little technical skill can create web and mobile apps» and that companies can «save money with it». Wikipedia writes of «a new way of cooperation between business and technology».
Josua then showed us that in the end LowCode is nothing but a buzzword that means nothing other than end user computing: making applications usable for people without programming skills. Something that SQL has been offering since the 1970s. So the trend is not new. As with the start-up of Windows or Excel, today's LowCode Tools offer computing power to the mere mortals among us. Should we developers worry about our jobs because of this? Hardly, because history showed us that where there are suddenly more opportunities, there are usually more demands.
Amina, Jllario and Samuel nevertheless dived into the world of LowCode / NoCode tools and tried to rebuild existing applications of ours without code. They tested tools like Stacker, Thunkable and No Code Map App and came to the following conclusions: For simple applications without high complexity and scalability, such tools can indeed be useful, but they are expensive and probably more worthwhile for agencies. For Renuo, they could be interesting especially for design sprints and prototyping. Otherwise, we continue to rely on our high-quality development skills.
Git deep dive
Git – a developer's best friend – seems very simple on the surface, but there is a lot more going on than most people think. A healthy git-history allows developers to prevent bugs and understand the code even if they haven’t written it. Because writing qualitative code is something important to us. Raphael took the liberty of composing a presentation about git in depth.
First, he went over how git works under the hood: snapshots, branches, etc. Which also had a hands-on part, where everyone tried to implement his own git in ruby.
Then he went over lesser known but non the less powerful git commands like «git bisect», which starts a binary search of all commits while executing tests. That makes it easy to determine where a bug was introduced and helps to prevent those things slipping into production code.
The art of being an optimist
Since we all have our own reception of the world (constructivism) it is our own daily choice how we perceive things: from a pessimistic or an optimistic point of view. Think about it! :) An input held by Samuel.
Artificial intelligence for turn based games
Ever wondered how a chess AI works? How TicTacToe is played perfectly by machines? That’s what Michael’s block was about. He was the perfect pick for such a topic, due to his experience when creating bots that can play Magic the Gathering.
Beginning with some simple terminology like «agents» and what AI in this context even is, he switched over to properties which help you differentiate between different types of games where different types of AI are necessary. For example: He would differentiate between fully observable and partially observable game states.
Finally, he started with concrete steps when modelling the AI. Step one always is to find all the possible choices a bot can make, then the computer should be able to decide which one to look at and evaluate it. Finally, it should pick the best choice. There obviously are issues with that approach, mainly the huge trees that start to map after a certain point. E.g., chess has more different positions than atoms in the observable universe!
Renuo values
This session by Samuel and Simon was a repetition of the five Renuo values: Quality and Precision, Responsibility, Fairness and Transparency, New Ways and Together. In groups of three or four, we discussed the values, to what extent we implement them in our daily work and how we personally identify with them.
Day 3
Meditation
OWASP Top 10
The OWASP (short for Open Web Application Security Project) organisation leads a list about the ten most nefarious security flaws in modern web-development. Because we at Renuo put a lot of value in making software that lasts, Anes held a presentation where he demonstrated how to exploit those ten flaws and also make sure that our applications are not affected. If you want to get a security fresh up yourself: The entire process of creating flaws and presenting them has been documented in this blog post.
SOLID and GRASP
To produce high quality software, you need to have high quality principles which you want to pursue. Eduard and Ignacio brought the team closer to SOLID and GRASP, two of the most important principles in software engineering.
The two began by talking about what those terms mean and showed us software examples of where it was done well and where it wasn’t.
Then the team quickly moved onto exercises, where we had to model real life situations into objects that uphold the SOLID and GRASP standards.
Leisure Afternoon
On our free afternoon, we were given a very interesting guided tour of the city, during which we got to know the architecture of Vicenza better. The architect Andrea Palladio was influential. During the Renaissance, he realised more than 20 important buildings in the city in the style of Roman antiquity and thus inspired not only the face of the city, but also many architects in Europe and North America.

From back left to front right: Jllario, Ignacio, Simon H. Lukas, Samuel, Janis, Amina, Colin, Siegfried, Oliver, Raphael, Michael, Anes, Gianlorenzo, Joshua, Alessandro and Eduard.
Day 4
Meditation
Shell
Shell terminals, the connection between human and machine, are a lot stronger than most people suspect. From being able to utilise a PC to its maximum, to automating tedious tasks with scripts, Shell can do anything. But to be good at it you need to go deep.
Raphael guided us on that journey with his presentation about «Mastering Bash». He started by explaining the core utilities provided and quickly moved on onto the «modern» way of doing things.
The presentation was held very interactively by allowing us to submit our own tips and tricks while also having hands on exercises, because theory is not everything.
NoSQL databases
With Oliver's presentation about No-SQL the Renuo team took a deep look into alternative forms of storing data, which can be, in certain cases, better than using the conventional SQL databases.
The presentation began with an explanation of the term «No-SQL», which means that a database isn’t queried with SQL queries and that its data-structure is schemaless. It is based on file structures instead of tables like SQL databases.
Oliver ended his presentation by giving the team a task to solve: Dockerise a mongoDB instance and try to connect an application to it.
Web design trends
In this block we delved into three things in particular: Interactive micro-elements, grid system in graphic design and flexible typography.
In the case of interactive micro-elements, Jllario showed us that it is about giving the users of a website or application small interactive moments that make clicking a button, looking at an infographic or filling out a form more attractive and thus motivate or encourage them to interact more.
Grid systems for visual design are not a new trend: strictly speaking, they have been around since the invention of printing. But art director Henry Gillis showed us that in today's website or app design, there is a rediscovery of clear structuring and alignment with grids.
He also showed us that the use of flexible typography is a trend that makes it possible to save more weight than with traditional type files and to have as many font weights available as necessary. Examples we looked at in this regard were https://glyphsapp.com/ and https://js-04-portfolio-parallax-draft.superhi.com.
Apache Kafka
Ever wondered how we make your applications scale? Gianlorenzo’s presentation about Apache Kafka looked at one widely used method to approach that problem.
The presentation started off explaining on what principle Kafka is based on: Event streaming platforms. What those do is quite simple: They capture real-time events from producers (e.g. databases, sensors, services, etc.) and store these events for retrieval at a later point in time. Then they route these events to consumers (e.g. real-time applications, etc.) as needed.
Gianlorenzo explained how exactly Kafka plays into those principles with their events, producers & consumers, topics and partitions & replicas. Specifically, how Kafka decouples producers from consumers. How Kafka plays the broker between the two and divides the messages up into topics and how each of those topics has different partitions, which get handled under the hood.
Then we got to some hands-on work where in groups of three or four everyone set up their own clients with the libraries provided in every language.
Company improvements
This block was dedicated to collecting and discussing business improvements in terms of work processes, tools, office space, communication, remuneration, leadership and culture. Samuel collected all our inputs and will discuss them in the next partner meeting and evaluate what can be implemented, how and when.
Day 5
Meditation
SQL for nonDEVS
Colin and Siegfried prepared an intro to SQL, the language for structures and relations within databases, especially for all non-developers in the team. We learned the most important SQL commands and were then given the opportunity to practice them.
Coding game challenge (surprise!)
With the help of codingame.com Alessandro brought upon a fun way for anyone to learn coding. By creating AI that controls the pod racers from Star Wars we were able to have a competitive coding session.
We started in teams of two and played with each other. Halfway through, the teams were split up and everyone had to fight alone to achieve the best ranking.
JavaScript frameworks
The JavaScript ecosystem is always growing and we at Renuo put a lot of value onto finding new ways and staying up to date with what is happening. That’s why Lukas prepared a block, where every programmer in the team picked out a JavaScript framework and coded an application with it. Additionally, everyone prepared a presentation about their framework to share the gained knowledge with everyone.
Outlook
As you can see, we were able to take a lot of new knowledge with us from this week. But not only that, the cohesion in the team was also greatly strengthened by the intensive time together. Work colleagueship are increasingly becoming private friendships!
We are already looking forward to the next Learning Week and are excited to see where it will take us next time.