Our main focus at Renuo is the development of web-based applications and our Swiss army knife for this is called Ruby on Rails. This web framework is reliable, stable and overall the best tool for this task. Since a few years, however, the demand for native applications has been increasing more and more. Accordingly, we had to expand our competencies in this area, so that our portfolio now also includes many native apps. Instead of using Ruby on Rails, however, we develop them with the new Flutter framework. In this blog entry I will show you how it came to this point and why we are so enthusiastic about Flutter. No boring comparison of different frameworks will follow, but a hymn to the Flutter gods!
Since the requirements for complex user interfaces have increased in recent years and the bar for user experience has risen, we have integrated React into most of our applications along with Ruby. Two current examples of this: At one11, the entire search and mapping functions were developed with React, and for Bio Suisse we delivered a very nice and modern interface thanks to the React component injected into a Rails application.
The applications we developed thus work perfectly on all devices: desktop, tablet and mobile. They are fast, reliable and very easy to update. Especially since there is the possibility to download an app over the internet instead of through the Google Play Store (Android) or App Store (iOS), our approach has proven to be successful.
But, how do we deal with Native Applications? Let's take a look at our latest project: the City Messenger. It was designed from the beginning as a native application for mobile devices. Users have to install the application once to use it and there is no need for a desktop application. So React Native was the perfect tool for this project – we thought at the beginning. However, it turned out that the ecosystem around Javascript is not always easy to manage.
That's why we started looking for a new solution and came across Flutter. This enabled us to expand our possibilities considerably. Now we are proud to be one of the first companies in Zurich (and Switzerland!) to offer the development of native apps with Flutter!

In the following, I will show you the three reasons that have made our experience with this new framework so positive:
1. The simple programming language Dart
Flutter is developed with Dart. Dart is inspired by Javascript with the addition of a real typing system. Dart is also compiled, which leads to an increase in performance when it comes to native apps. Since we already have a perfect command of Javascript, it was no problem for us to start with Dart. So from day 1 of the integration we were ready to start development with Flutter.
2. Ready in no time with Flutter CLI
To our surprise, setting up Flutter and everything it took to do this turned out to be child's play! This was a completely new experience compared to everything else in the «Javascript world». Thanks to the Flutter CLI we had our programming environment up and running in just a few minutes. The whole setup was done automatically without us having to deal with npm dependencies and huge node_modules folders.
3. Android Studio for quick feedback
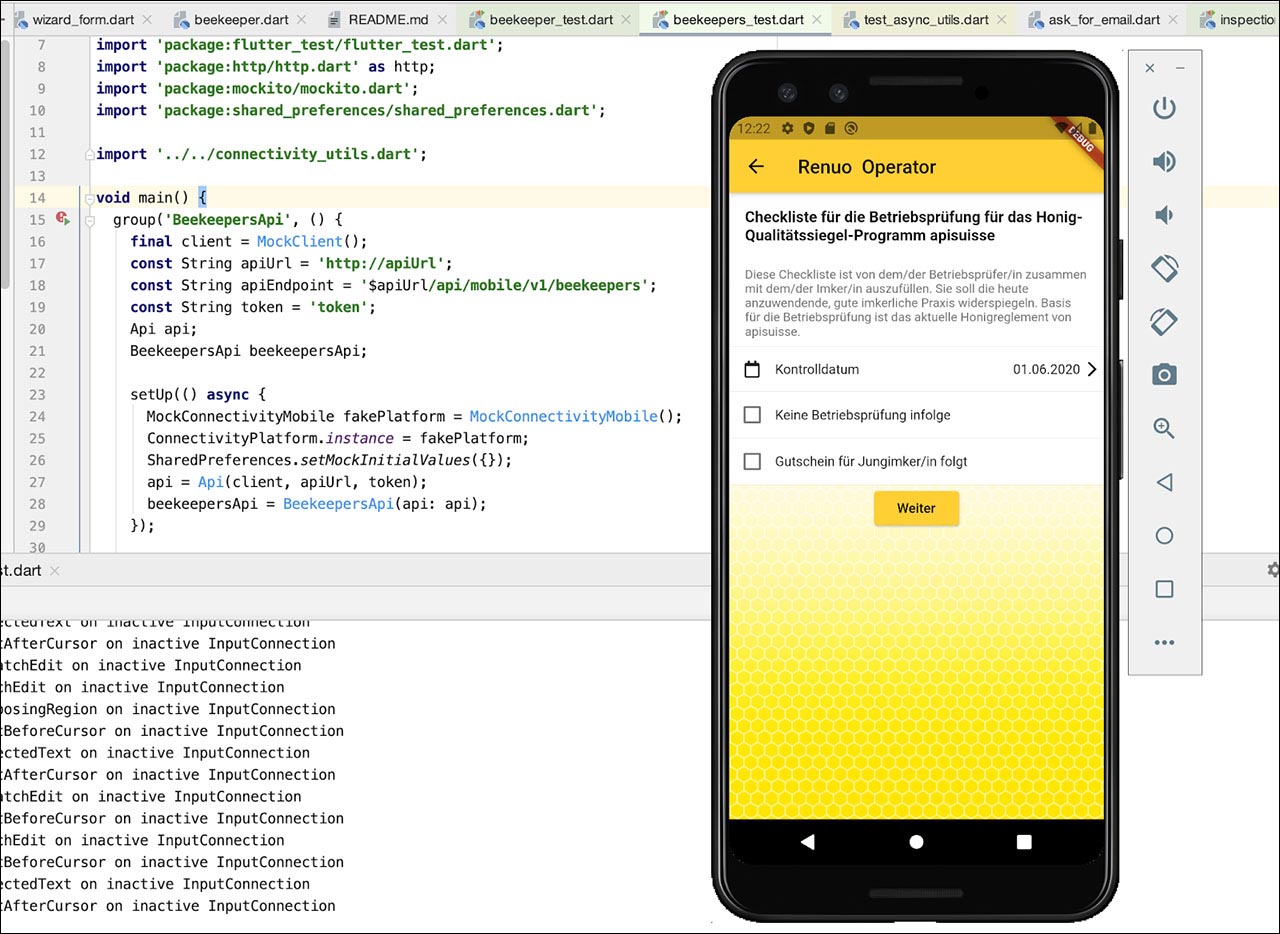
With our Ruby on Rails background, we were looking for an IDE that we would feel comfortable with. Android Studio turned out to be the perfect choice for us. Based on IntelliJ and with full support for Flutter applications, we had our first project up and ready for development with just one click! Android Studio also offers full support for Hot Module Reloading, the icing on the cake, so to speak. Every change we make in the code has an immediate effect on the application. It provides a much faster feedback loop compared to our experience with React Native. Also, Android Studio comes with full iOS support so we can always run our applications on iPhones. This is important because we develop all our applications for both systems.

What about Progressive Web Apps?
Progressive Web Apps (PWA) are usually a good solution: Many of our customers want to integrate a «native» experience into their web applications and make them available on mobile devices with a higher added value: That's why we always consider PWAs as a great option; but for us it is a must to be able to offer different solutions for different needs. Not all customers are the same and accordingly not all applications are the same. Our motto is therefore: Choose always the right tool for the right job! And when it comes to native apps, Flutter is our first choice!