Imagine you want to create an app or a website. You probably already know what you want to display on the website or which functions the page must contain. But before you start implementing your project right away, it's worthwhile to visualize the individual steps of a website visitor and run through them visually. Often you do not decide alone and have to present your idea to others. With a digital rough draft, the individual web views can be recreated. However, with common graphics programs like Photoshop or Illustrator, you quickly spend countless hours on this. In this post, I'd like to introduce you to some programs that not only save you valuable time, but also provide you with the tools you need to make this work easier.
With design & prototyping tools to better solutions
You probably know it from yourself: Only when you have something, you know what you want! In other words, only when something becomes tangible and thus understandable, can you really recognize your own needs. We experience this phenomenon again and again with our customers and therefore also conduct so-called design sprints, whereby the focus here is more on a technical implementation than the actual design. The goal of making a prototype tangible and saving a lot of money remains the same. Through visualization, potential problems are uncovered and appropriate solutions can be worked out at an early stage. In addition, it makes sense to develop a common understanding in the team at an early stage, in which direction a solution is moving. Even if the mockups do not correspond 1:1 to the actual solution, they provide a framework without limiting it too much.
What are the solutions?
The choice of design and prototyping software is quite considerable. Here is just a brief overview of the most common and well-known solutions:

We mainly used Figma, because this program simplifies the collaboration with our developers. For example, several people can work on a project at the same time, or certain views and elements can be exported immediately and then incorporated into the development project. In addition, Figma offers all this directly on the web and on a webapp designed for the desktop. Unlike other solutions such as Adobe XD, which still has to store changes in the cloud. Of course, it would go beyond the scope of this article to go into the individual advantages and disadvantages of each solution. Especially since these comparisons already exist see:
How do I get started with my mockup?
Basically, you need to decide at the beginning if you want to start on a blank canvas or work with existing elements. If you want to start from scratch we would recommend you to look into design themes & principles (example from iOS). If you decide for the latter, there are various templates in the different programs that you can fall back on. If you are new to the respective programs, we would recommend this variant, as it is easier to work with existing elements at the beginning. In Figma, templates are also provided by the community. Here are two examples that you can use to create initial drafts of your solution within a short time:


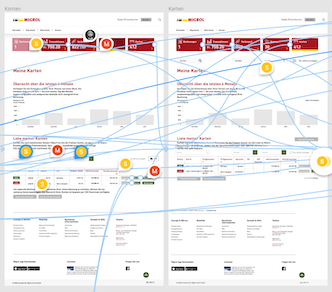
Once the design has been created, there are various ways to breathe life into it. The so-called wireframes can be linked together in such a way that the operation of the user interface can be simulated. To do this, simply connect the different views with each other and define fields that are dependent on each other. The example of Migrol, for whom we developed a customer portal, shows how practical this type of visualization is:


From design to finished product
Now you are ready to present your idea and have probably already questioned and optimized some processes during the process. You get the "GO" or want to put your idea into practice now. But now completely new questions come into play, such as which interfaces need to be in place or how data needs to be processed and stored, which we probably already covered in our post on design patterns or when we introduced Headless CMS. But again, the mockups you've designed will help developers point out processes and make basic decisions about the user experience.
Conclusion
Design programs like Figma are important tools for making an idea tangible. They uncover problems and redundancies early on, simplifying processes and ultimately the user experience on websites and applications. They also lend themselves to presentation and shared understanding, allowing developers to apply styling elements as well as images directly to the corresponding project. So if you're already working on your next idea, be sure to check out the various possibilities these tools offer.