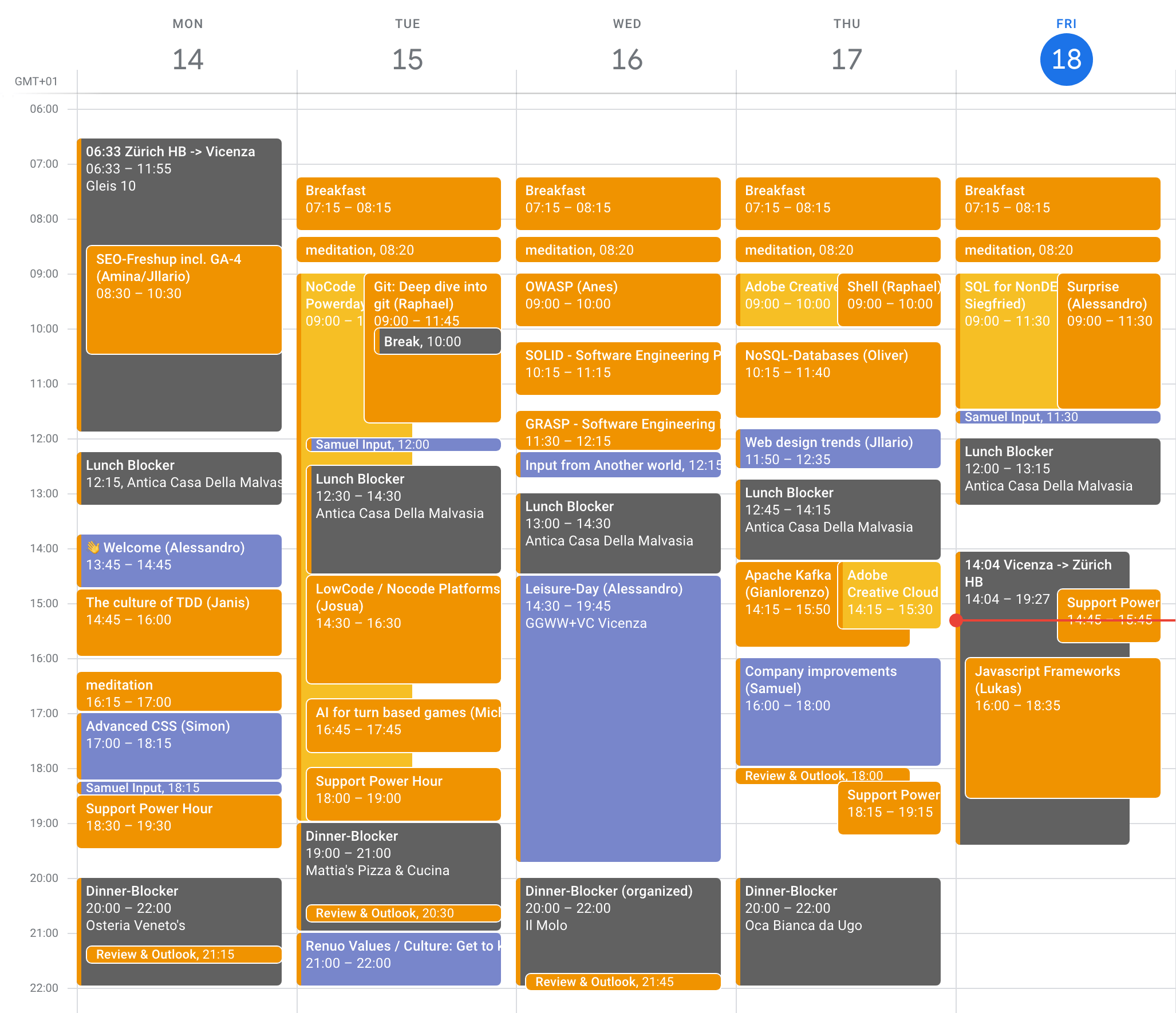
Die Learning Week 2022 entführte uns ins schöne Italien, genauer gesagt nach Vicenza. Nach einer sechsstündigen Zugfahrt fanden wir uns in dieser eleganten und kulturell reichen Stadt wieder und begannen unsere Weiterbildung. Die fünf Tage, die wir gemeinsam in Italien verbrachten, waren in unterschiedliche Lernblöcke aufgeteilt. Alle Teilnehmenden waren für mindestens einen Block zuständig und hatten diesen im Vornherein intensiv vorbereitet. Gerne möchten wir die Inhalte dieser verschiedenen technischen oder firmenbezogenen Einheiten hiermit mit euch teilen.

Tag 1
Meditation
Wir starteten jeden Tag mit einer halbstündigen Meditationssession. Ignacio führte uns ein in die Kunst der Achtsamkeit und gab uns wertvolle Werkzeuge mit, mit denen wir unseren Körper und Geist spüren, entspannen und mit neuer Energie füllen können.
SEO Fresh Up
Unser erster Block beinhaltete eine Einführung in die neue Google Analytics 4 Property, da das bisherige Universal Analytics ab Juli 2023 keine neuen Daten mehr verarbeiten wird. Nebst der neuen Bedienungsoberfläche ist in GA4 neu die IP-Anonymisierung standardmässig aktiviert und GA4 bietet eine Lösung für Web und Apps in einem. Für unsere Kundschaft haben wir bereits eine neue GA4-Property für ihre Projekte eingerichtet und planen für Anfang 2023 einen virtuellen Workshop zum Kennenlernen der neuen Bedienungsoberfläche.
Nach diesem Input folgte ein Überblick über die drei SEO-Fokustrends für 2023: Sichtbarkeit, Benutzerfreundlichkeit und Inhalt. Mit Hilfe von Metadaten, der Suchkonsole, Sitemaps und robots.txt-Dateien müssen wir zunächst sicherstellen, dass unsere Webseite oder App über Suchmaschinen auffindbar ist. Durch die Verringerung der Seitengrösse, der Bildgrössen und die Minimierung des Caches versuchen wir, das Projekt schnell zu machen, und durch die Verwendung eines responsiven Designs, ideale Button-Grössen und einem Dark Mode machen wir die Applikation attraktiv. Schliesslich wollen wir die Webseite oder App interessant machen, indem wir aktuelle Informationen veröffentlichen und bewegte Inhalte wie Videos oder interaktive Elemente verwenden. Ziel all dieser Trends ist es, den Nutzenden ein einmaliges Erlebnis zu bieten und damit eine lange Verweildauer und eine niedrige Absprungrate zu erreichen, damit uns Google und Co. am Ende mit einem hohen Ranking belohnen.
Das Intro wurde von Amina und Jllario vorbereitet. Anschliessend folgte eine interaktive Sitzung, in der wir unsere SEO-Checkliste und den Inhalt der Renuo-Webseite aktualisierten.
The culture of TDD
TDD, oder Test Driven Development, ist eine notwendige Fähigkeit bei der Entwicklung von Software, die verständlichen, lesbaren und vor allem testbaren Code gewährleistet. Der Block von Janis war eine grossartige Auffrischung der Thematik für uns alle.
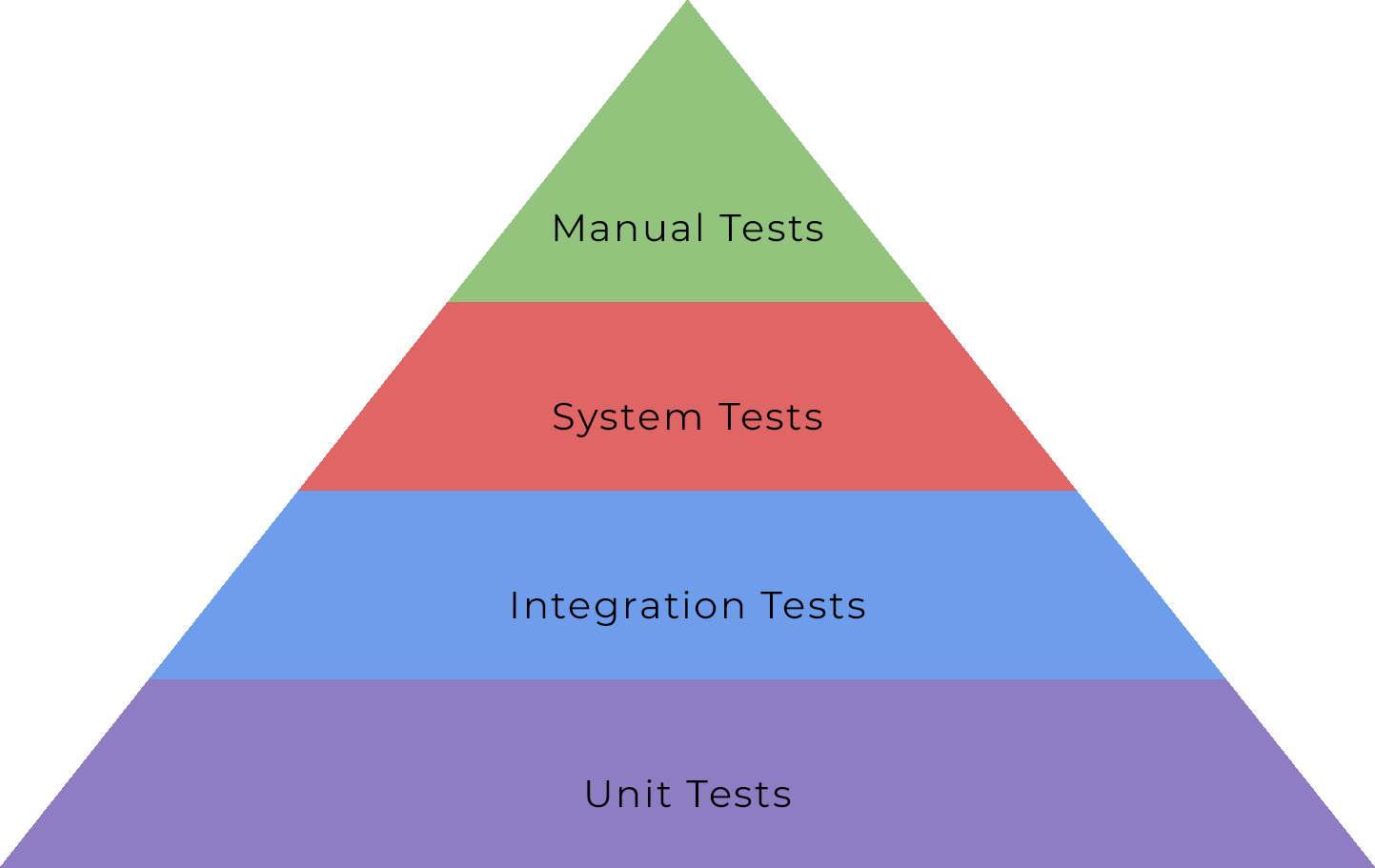
Wir begannen damit, Beispiele durchzugehen, in denen TDD angewendet wurde oder eben auch nicht. Janis zeigte uns dabei die verschiedenen Arten von Tests und deren Bedeutung mit Hilfe der Testpyramide auf.

Wir bildeten anschliessend Zweiergruppen und suchten uns einen kleinen, aber komplexen Algorithmus aus, den wir für interessant hielten, um ihn auf einer testgetriebenen Basis zu entwickeln. Am Ende des Kurses hatten wir alle eine Software bereit, die Zeile für Zeile getestet wurde, was sie ideal für langfristige Wartung macht, und das ist genau das, was man sich wünscht, wenn man mit Entwickelnden zusammenarbeitet: Code, der Bestand hat.
Advanced CSS
Webentwicklung ändert sich ununterbrochen und schnell. Selbst für erfahrene Programmierer:innen ist ein regelmässiges Update in Bezug auf die Komplexitäten beim Entwickeln wichtig. Simon hatte mit seinem Vortrag über fortgeschrittenes CSS genau dies im Sinn.
Er begann mit den Vor- und Nachteilen von SCSS im Vergleich zu CSS, welches immer mehr Funktionen von SCSS zu übernehmen scheint (z.B. Nesting in naher Zukunft). Die Schlussfolgerung war, dass SCSS immer noch sehr gültig ist und es wahrscheinlich auch in Zukunft bleiben wird. Dann ging er auf neue CSS-Funktionen ein, wie aspect-ratio, content-visibility oder @container, mit denen er auch experimentierte.
Danach versuchten wir alle, einige fortgeschrittene CSS-Funktionen wie @keyframes. zu implementieren, um einen animierten Hamburger-Button zu realisieren wie er auf der mobilen Seite von sbb.ch eingesetzt wird.
Feelings in meetings
Samuel sprach mit uns in diesem Block darüber, weshalb es wichtig ist, in Meetings über Gefühle zu sprechen. Als Erstes schauten wir uns an, weshalb wir unser zweiwöchiges Company-Meeting immer mit einer persönlichen Runde beginnen, in der alle kurz auf die letzten zwei Wochen zurückblicken und die anderen über ihre Gefühlslage informieren. Es gibt drei Gründe, weshalb wir dies tun:
- Diese sogenannten Check-Ins helfen uns, einzuschätzen, wie die Stimmung im Raum allgemein gerade ist. Dies wissend, kann das folgende Meeting besser ausgerichtet werden.
- Die Check-Ins helfen persönliche/private Ablenkungen aus dem Raum zu schaffen: Sind ungute Gefühle erstmals ausgesprochen, verlieren sie zumindest vorübergehend an Relevanz.
- Bei solchen Check-Ins kommen alle einmal zur Sprache. Sich selbst laut vor den anderen Teilnehmenden zu hören, senkt die Hürde, sich im späteren Verlauf des Meetings mündlich zu beteiligen.
Anschliessend schauten wir uns an, welche Gefühle besser während, statt nach einem Meeting angesprochen werden. Wir sammelten Aussagen wie
- Ich bin enttäuscht, dass ...
- Diese Idee reizt mich sehr, weil ...
- Ich bin überrascht, dass …
- Ich bin frustriert, dass ...
Kommen solche Aussagen erst nach dem Meeting auf dem Weg zum Aufzug zur Sprache, wird es früher oder später Komplikationen im Projekt geben oder ein nächstes Meeting wird nötig sein.
Zusammenfassend nahmen wir von diesem Beitrag mit, dass Gefühle unser Verhalten und unser Verhalten unsere Leistung beeinflussen. Persönliche Check-Ins vor oder während Meetings können nicht als unbedeutenden Small Talk abgestempelt werden. Das Sprechen über Gefühle in Meetings, beugt Missverständnisse vor, sorgt für eine bessere Zusammenarbeit und spart dadurch langfristig auch Zeit.
Tag 2
Meditation
LowCode / Nocode Tools
LowCode / Nocode-Plattformen sind nichts Neues, bereits 2017 wurde davon gesprochen. Doch heute schiessen solche Tools wie Pilze aus dem Boden. Grund genug für uns, einen Blick darauf zu werfen. Josua erklärte in diesem Beitrag zuerst, was uns solche Tools überhaupt versprechen: Microsoft spricht davon, dass mit ihrem LowCode-Tool, «alle mit etwas technischem Geschick Web- und Mobilanwendungen erstellen» und dass Firmen damit «Geld sparen können». Wikipedia schreibt von «einem neuen Weg der Zusammenarbeit zwischen Wirtschaft und Technik».
Josua zeigte uns anschliessend, dass LowCode ein Buzzword ist und eigentlich nichts anderes meint, als End User Computing: Anwendungen nutzbar machen für Menschen ohne Programmierskills. Etwas, was SQL schon seit den 1970er Jahre anbietet. Der Trend ist also nicht neu. Wie bei der Inbetriebnahme von Windows oder Excel, bieten heutige LowCode Tools Computing Power den Normalsterblichen unter uns. Müssen wir Entwickelnde uns deshalb Sorgen um unsere Jobs machen? Wohl kaum, denn die Geschichte zeigt uns, wo es auf einmal mehr Möglichkeiten gibt, lassen in der Regel auch weitere Ansprüche nicht auf sich warten.
Amina, Jllario und Samuel tauchten nichtsdestotrotz in die Welt der LowCode / NoCode Tools ein und versuchten auf eigene Faust bestehende Applikationen von uns ohne Code nachzubauen. Sie testeten Tools wie Stacker, Thunkable und No Code Map App und kamen zu folgendem Fazit: Für einfache Anwendungen ohne hohe Komplexität und Skalierbarkeit können solche Tools tatsächlich sinnvoll sein, sie sind jedoch kostspielig und lohnen sich wohl eher für Agenturen. Für die Renuo könnten sie wohl insbesondere für Design-Sprints und für Prototyping interessant sein. Ansonsten setzen wir weiterhin auf unsere hochwertigen Entwicklungsskills.
Git deep dive
Git – der beste Freund aller Entwickelnden – scheint auf den ersten Blick sehr einfach zu sein, aber es steckt viel mehr dahinter, als die meisten Leute denken. Eine gesunde Git-Historie ermöglicht es Programmierenden, Fehler zu vermeiden und den Code zu verstehen, auch wenn sie ihn nicht geschrieben haben. Weil uns das Schreiben von qualitativ hochwertigem Code sehr am Herzen liegt, hat sich Raphael die Freiheit genommen, eine ausführliche Präsentation über Git zu verfassen.
Zunächst ging er darauf ein, wie Git im Detail funktioniert: Snapshots, Branches, usw. Dabei fand ein praktischer Teil statt, bei dem wir versuchten, ein eigenes Git in Ruby zu implementieren.
Dann ging er auf weniger bekannte, aber nicht minder mächtige Git-Befehle wie «git bisect» ein. Dieser Command startet eine binäre Suche aller Commits, während er Tests ausführt. Das macht es einfach festzustellen, wo ein Fehler eingeschleust wurde, und hilft zu verhindern, dass solche Fehlpässe in den Produktionscode einfliessen.
The art of being an optimist
Da wir alle unsere eigene Vorstellung von der Welt haben (Konstruktivismus), liegt es an uns, wie wir die Dinge wahrnehmen: aus einer pessimistischen oder einer optimistischen Sichtweise heraus. Denkt doch mal drüber nach! ;) Ein Beitrag von Samuel.
Artificial intelligence for turn based games
Haben Sie sich jemals gefragt, wie eine Schach-KI funktioniert? Wie TicTacToe von Maschinen perfekt gespielt wird? Genau darum ging es in Michaels Block. Er war die perfekte Wahl für ein solches Thema, da er viel Erfahrung mit der Entwicklung von Bots mitbringt, die Magic the Gathering spielen können.
Beginnend mit einigen einfachen Begriffen wie «agents» und was KI in diesem Zusammenhang überhaupt ist, ging er zu Eigenschaften über, die helfen, zwischen verschiedenen Arten von Spielen zu unterscheiden, bei denen unterschiedliche Arten von KI notwendig werden. Zum Beispiel differenzierte Michael zwischen vollständig beobachtbaren und teilweise beobachtbaren Spielständen.
Schliesslich zeigte er uns konkrete Schritte bei der Modellierung der KI. Der erste Schritt besteht immer darin, alle möglichen Entscheidungen zu finden, die ein Bot treffen kann, dann sollte der Computer in der Lage sein, zu entscheiden, welche er sich ansehen und bewerten wird. Schliesslich sollte er die beste Wahl treffen. Natürlich gibt es Probleme mit diesem Ansatz, vor allem die riesigen Bäume, die ab einem bestimmten Punkt zu kartieren beginnen. Beim Schach gibt es z. B. mehr verschiedene Positionen als Atome im beobachtbaren Universum!
Renuo Values
Bei diesem Beitrag von Samuel und Simon ging es um eine Repetition der fünf Renuo-Werte: Qualität und Präzision, Verantwortung, Fairness und Transparenz, Neue Wege und Zusammen. In Dreier- oder Vierer- Gruppen diskutierten wir über die Werte, inwiefern wir diese in unserem Arbeitsalltag umsetzen und wie wir uns gegebenenfalls auch persönlich mit ihnen identifizieren.
Tag 3
Meditation
OWASP Top 10
Die OWASP (kurz für Open Web Application Security Project) Organisation führt eine Liste über die zehn tückischsten Sicherheitslücken in der modernen Web-Entwicklung. Da wir bei der Renuo viel Wert darauflegen, Software zu entwickeln, die lange hält, hielt Anes eine Präsentation darüber, wie wir diese zehn Schwachstellen finden können und wie wir sicherstellen, dass unsere Anwendungen nicht betroffen sind. Wenn auch ihr mögliche Sicherheitslücken finden wollt in euren Applikationen: Der gesamte Prozess der Erstellung von Schwachstellen wird in diesem Blogbeitrag dokumentiert.
SOLID und GRASP
Um qualitativ hochwertige Software zu produzieren, braucht es hohe Qualitätsprinzipien, die wir einhalten können. Eduard und Ignacio brachten dem Team SOLID und GRASP näher, zwei der wichtigsten Prinzipien in der Softwareentwicklung.
Die beiden sprachen zunächst darüber, was diese Begriffe bedeuten, und zeigten uns Softwarebeispiele, wo sie gut eingehalten wurden und solche, wo nicht.
Dann gingen wir rasch zu praktischen Übungen über, bei denen wir Situationen aus dem wirklichen Leben in Objekte modellieren mussten, die die SOLID- und GRASP-Standards einhalten.
Freier Nachmittag
An unserem freien Nachmittag erhielten wir eine sehr interessante Stadtführung, bei der wir die Architektur von Vicenza näher kennenlernten. Prägend war der Architekt Andrea Palladio, der während der Renaissance über 20 wichtige Gebäude der Stadt angelehnt an den wiederentdeckten Stil der römischen Antike umsetzte und damit nicht nur das Gesicht der Stadt, sondern darüber hinaus auch viele Architekt:innen Europas und Nordamerikas inspirierte.

Von hinten links nach vorne rechts: Jllario, Ignacio, Simon H. Lukas, Samuel, Janis, Amina, Colin, Siegfried, Oliver, Raphael, Michael, Anes, Gianlorenzo, Josua, Alessandro und Eduard.
Tag 4
Meditation
Shell
Shell-Terminals, die Verbindung zwischen Mensch und Maschine, sind viel stärker, als die meisten Leute vermuten. Von der maximalen Ausnutzung eines PCs bis hin zur Automatisierung mühsamer Aufgaben mit Skripten: Shell kann alles. Aber um richtig gut darin zu sein, muss man in die Tiefe gehen.
Raphael hat uns mit seinem Vortrag über «Mastering Bash» auf eine Reise in die Tiefe mitgenommen. Er begann mit der Erklärung der wichtigsten Dienstprogramme und ging dann schnell zu «modernen» Methoden über.
Der Vortrag war sehr interaktiv gestaltet, indem wir unsere eigenen Tipps und Tricks einbringen konnten und praktische Übungen durchführen durften, denn Theorie allein genügt uns nicht.
NoSQL Datenbanken
Mit Olivers Vortrag über No-SQL warfen wir einen tiefen Blick in alternative Formen der Datenspeicherung, die sich in bestimmten Fällen besser eignen als herkömmliche SQL-Datenbanken.
Der Vortrag begann mit einer Erläuterung des Begriffs «No-SQL», was bedeutet, dass eine Datenbank nicht mit SQL-Queries abgefragt wird und dass ihre Datenstruktur schemalos ist. Sie basiert auf Dateistrukturen anstelle von Tabellen wie SQL-Datenbanken.
Oliver beendete seine Präsentation, indem er uns die Aufgabe stellte, eine mongoDB-Instanz zu dockerisieren und zu versuchen, eine Anwendung mit ihr zu verbinden.
Webdesign Trends
In diesem Block vertieften wir insbesondere drei Dinge: Interaktive Mikro-Elemente, Rastersystem für visuelle Gestaltung und flexible Typografie.
Bei den interaktiven Mikro-Elementen zeigte uns Jllario, dass es darum geht, den Usern einer Webseite oder Applikation kleine interaktive Momente zu gewähren, die das Klicken eines Buttons, das Anschauen einer Infografik oder das Ausfüllen eines Formulars attraktiver gestalten und sie damit zur Interaktion motivieren bzw. animieren.
Die Rastersysteme für visuelle Gestaltung sind kein neuer Trend: Streng genommen gibt es sie schon seit der Erfindung des Buchdrucks. Doch Art Director Henry Gillis zeigte uns, dass in der heutigen Gestaltung von Webseiten oder Apps eine Wiederentdeckung der klaren Gliederung und der Ausrichtung an Rastern stattfindet.
Ebenfalls zeigte er uns, dass der Einsatz von flexibler Typografie ein Trend ist, der es ermöglicht, mehr Gewicht zu sparen als bei herkömmlichen Schriftdateien und so viele Schriftdicken wie nötig zur Verfügung zu haben. Beispiele, die wir diesbezüglich anschauten, waren glyphsapp.com und js-04-portfolio-parallax-draft.superhi.com.
Apache Kafka
Habt ihr euch schon gefragt, wie Anwendungen skaliert werden können? Gianlorenzos Präsentation über Apache Kafka befasste sich mit einer weit verbreiteten Methode, dieses Problem anzugehen.
Die Präsentation begann mit einer Erklärung, auf welchem Prinzip Kafka basiert: Event-Streaming-Plattformen. Was diese tun, ist eigentlich sehr einfach: Sie erfassen Echtzeitereignisse von Produzenten (z.B. Datenbanken, Sensoren, Diensten) und speichern diese Ereignisse, um sie zu einem späteren Zeitpunkt abzurufen. Dann leiten sie diese Ereignisse je nach Bedarf an die Verbraucher (z.B. Echtzeitanwendungen) weiter.
Anschliessend erläuterte Gianlorenzo, wie genau Kafka diese Prinzipien mit den Ereignissen, Produzenten & Konsumenten, Themen und Partitionen & Replikaten umsetzt. Genauer gesagt, wie Kafka Produzenten und Konsumenten entkoppelt. Also, wie Kafka die Rolle des Brokers zwischen den beiden spielt, Nachrichten in Topics aufteilt und jedes dieser Topics verschiedene Partitionen hat, die unter der Oberfläche behandelt werden.
Dann ging es an die praktische Arbeit, bei der wir in Dreier- oder Vierergruppen eigene Clients mit den in jeder Sprache bereitgestellten Bibliotheken einrichteten.
Company Improvements
Dieser Block galt dem Sammeln und Diskutieren von Unternehmensverbesserungen in Bezug auf Arbeitsabläufe, Werkzeuge, Büroräume, Kommunikation, Vergütung, Führung und Kultur. Samuel sammelte all unsere Inputs und wird diese im nächsten Partnermeeting besprechen und evaluieren, was davon wie und wann umgesetzt werden kann.
Tag 5
Meditation
SQL für NonDEVS
Colin und Siegfried bereiteten speziell für alle Nicht-Developers im Team eine Intro in SQL, die Sprache für Strukturen und Relationen innerhalb von Datenbanken. Wir lernten die wichtigsten SQL-Befehle und erhielten anschliessend die Möglichkeit, diese in praktischen Beispielen zu üben.
Coding Game Challenge (Überraschungsblock!)
Mit Hilfe von codingame.com entwickelte Alessandro eine unterhaltsame Methode, Programmieren zu üben. Durch die Entwicklung einer KI, die die Pod-Racer aus Star Wars steuert, führten wir eine wettbewerbsfähige Coding-Session durch.
Wir begannen in Zweierteams und spielten miteinander. Doch in der Hälfte der Zeit wurden die Teams aufgelöst und alle mussten ab dann alleine kämpfen, um die beste Platzierung zu erreichen.
JavaScript Frameworks
Das JavaScript-Ökosystem wächst ständig, und wir bei der Renuo legen viel Wert darauf, neue Wege zu finden und stets auf dem Laufenden zu bleiben. Deshalb bereitete Lukas einen Block vor, in dem sich alle Entwickelnde im Team ein JavaScript-Framework aussuchten und damit eine Anwendung programmierten. Anschliessend bereiteten alle eine Präsentation über ihr Framework vor, um das angeeignete Wissen mit den anderen zu teilen.
Ausblick
Wie ihr seht, konnten wir sehr viel neues Wissen mitnehmen aus dieser Woche. Doch nicht nur das, auch der Zusammenhalt im Team konnte durch die intensive gemeinsame Zeit stark ausgebaut werden. Aus Arbeitskollegschaften werden immer mehr auch private Freundschaften!
Wir freuen uns schon jetzt auf die nächste Learning Week und sind gespannt, wohin es uns nächstes Mal verschlägt.