Eine vier Jahre alte Gebäudesuche liefert auf einmal keine optimale Reihenfolge der gefundenen Gebäude mehr. Im schlimmsten Fall müssen die Nutzer durch Hunderte Gebäude scrollen, bis sie das gesuchte Gebäude finden. Technisch gesehen läuft die Suche korrekt, denn sie findet immer das gesuchte Resultat. Aus Sicht der User Experience jedoch ist das Feature mangelhaft. Am Beispiel dieser Gebäudesuche zeigen wir, wie wir das fehlerhafte Feature in drei Schritten optimieren und damit auch die User Experience massgeblich verbessern.

1. Den Istzustand analysieren
Vier Jahr lang hat sich die Suche bewährt, was hat sich verändert? Die zugrunde liegenden Daten! Bisher musste die Suche nur mit 16'229 Gebäuden zurechtkommen, alle aus dem Kanton Appenzell Ausserrhoden. Jetzt hingegen muss die Suche auch mit dem Kanton Zürich (225'660 Gebäude) und Kanton Graubünden (69'984 Gebäude) klar kommen. Schnell wird ersichtlich, dass die Reihenfolge der Suchresultate bei 16'000 Gebäuden eine untergeordnete Rolle spielte, nun aber mit der grösseren Datenmenge von fast 300'000 Gebäuden wird sie essenziell. Ein weiteres Problem wurde die Überlappung von mehreren Attributen der Gebäude. So kann die Gebäude-, die Grundstück- und die Versicherungsnummer, die Strassennummer sowie die Postleitzahl dieselbe Nummer sein. Gewisse Nummern können alphanumerisch sein und variieren je nach Kanton. Konkret kann die Suche für die Nummer «10» über die Kantonsgrenzen hinaus mehrere unabhängige Gebäude finden, was nicht im Sinne der User ist.Mit diesen zwei identifizierten Problemen gingen wir in die nächste Phase:
2. Den Sollzustand planen
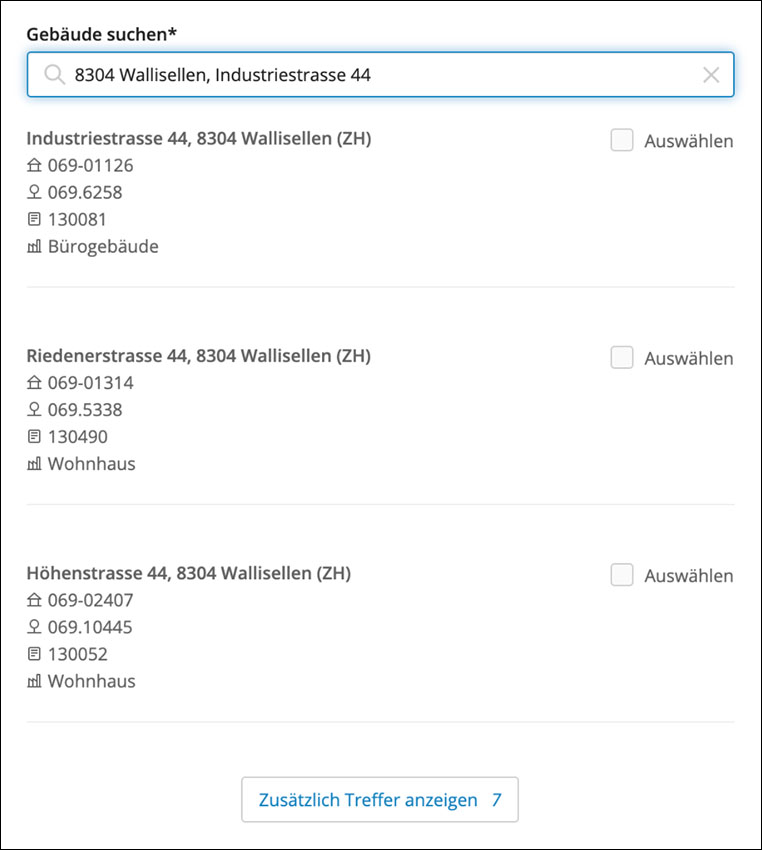
Wie suchen die User in diesem Beispiel? Sie geben entweder eine Identifikationsnummer ein oder eine Adresse. Dabei besteht eine Adresse in der Regel aus mehr als einem Wort. In beiden Fällen erwarten die Nutzenden nur eine Handvoll Resultate. Mit welchen Massnahmen können wir dies erreichen?
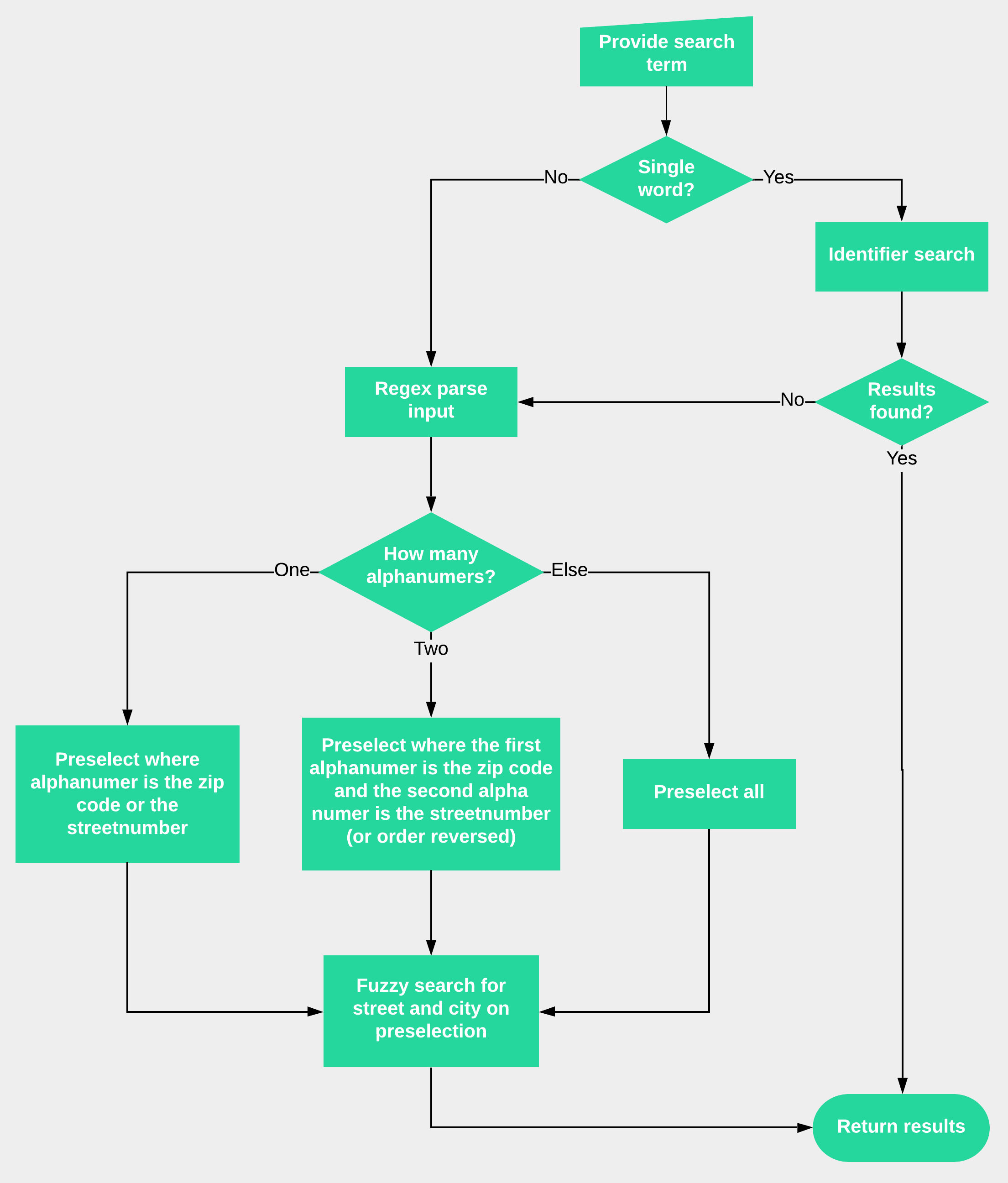
Als Erstes entscheiden wir, was passiert, wenn ein Benutzer nur ein Wort eingibt: In diesem Fall werden zuerst nur die Identifikationsnummern durchsucht und nur im Falle von keinen Resultaten die Strasse und Ortschaft hinzugezogen. Dabei werden die Postleitzahl und die Strassennummer ausgeschlossen, da sie Überschneidungen mit den Identifikationsnummern haben und als einzelnes Suchwort zu viele Resultate liefern. Auch entspricht dies keinem typischen Nutzerverhalten. Weiter beschliessen wir, die Strassen und Ortschaften nur noch mit einer sogenannten «unscharfen Suche» (fuzzy search) statt wie zuvor mit allen Attributen zu durchsuchen. Diese Massnahme führt zu deutlich weniger Resultaten, da Identifikationsnummern nun exakt stimmen müssen. Die Postleitzahl und die Strassennummern kommen erst ab mehreren Suchwörtern zum Zuge und müssen neu auch exakt stimmen. Falls beide Nummern vorkommen, muss das Gebäude beide Nummern haben. Die neue Suchlogik wird in diesem Flussdiagramm dargestellt:

Basierend auf der neuen Suchlogik entscheiden wir weiter, die Suchlogik komplett neu zu realisieren, um die Architekturschwächen der bisherigen Suche zu beheben. Dabei müssen wir sicherstellen, dass die neue Suche den alten Anforderungen weiterhin genügt und die neuen Anforderungen erfüllt. Ein perfekter Task für Test Driven Development:
3. Test Driven Development
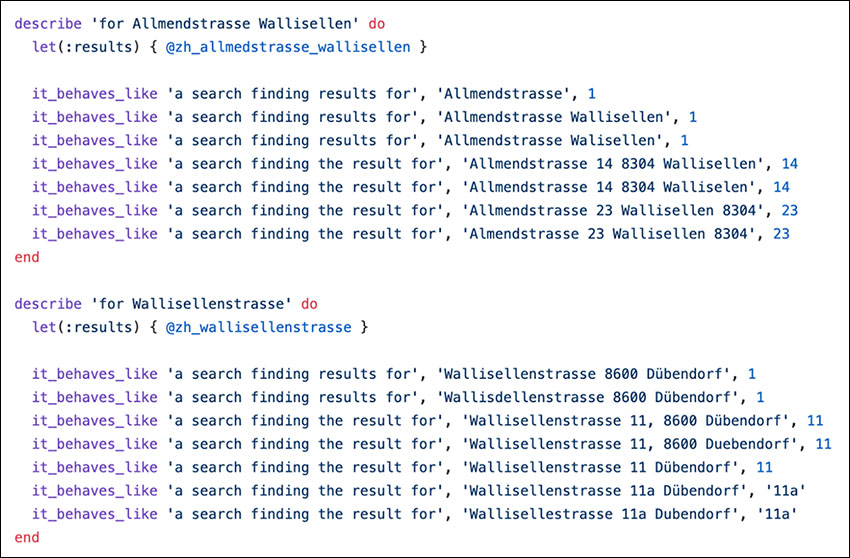
Zusammen mit dem Product Owner des Projektes erarbeiten wir 169 verschiedene Tests, bei welchen das gesuchte Gebäude an erster Stelle erscheinen muss. Die Testfälle werden pro Strasse gegliedert und in ein lesbares Format gebracht. Sie werden weiter mit rund 2'400 Gebäuden durchgespielt, die speziell viele Überschneidungen haben. Ein Auszug aus den Testfällen zeigt die Allmendstrasse in Wallisellen und die Wallisellenstrasse in Dübendorf (nicht sichtbar, aber vorhanden, die Allmendstrasse in Bülach):

Basierend auf der Planung und den Testfällen können wir nun die Suche effizient umsetzen und die Benutzererfahrung deutlich erhöhen. Vielen Dank fürs Lesen und lasst uns gerne wissen, was ihr von unserer Lösung haltet!